Si eres un programador que ha realizado una web seguro que este tutorial no te dice mucho. Ahora bien, si has hecho una web en WordPress y has utilizado una plantilla comprada o gratuita, tal vez este tutorial te sirva de utilidad. Muchas veces estas plantillas nos vienen con una fuente que no nos gusta demasiado y no sabemos cómo cambiarla pues no nos viene una opción en el panel de administración para cambiarlo. Esto es lo que veremos en el artículo de hoy, cómo cambiar la fuente de un blog WordPress, aunque en general se puede aplicar a cualquier web.
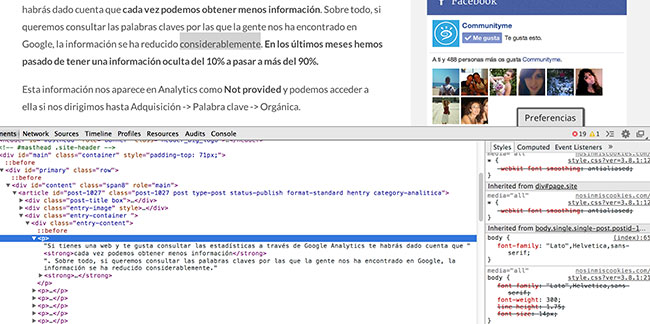
Lo primero que tenemos que hacer es irnos hasta uno de nuestros artículos ya escritos y hacer clic encima de las letras del texto con el segundo botón del ratón. Pulsamos en Inspeccionar elemento y se abrirá la consola de Google Chrome (os recomiendo utilizar Google Chrome para cualquier tarea de programación que queramos utilizar). La consola se divide en dos partes, la de izquierda está el código HTML y en la derecha el código CSS. Nosotros vamos a cambiar el código CSS que es donde se indica a los navegadores el estilo que tendrá la semántica de nuestra web definida en los documentos HTML.
 Para cambiar la fuente sólo tenemos que buscar en la columna de la derecha de esta consola de Google Chrome el código css: «font-family». Este, como en nuestro caso, suele estar definido en el «body» ya que será la fuente de todo el blog. Una vez localizado podemos fácilmente cambiar la fuente por cualquiera conocida. Nuestro blog tiene una fuente llamada «Lato». Tan fácil como borrar esta fuente y poner Arial para que todo nuestro blog pase a ser Arial.
Para cambiar la fuente sólo tenemos que buscar en la columna de la derecha de esta consola de Google Chrome el código css: «font-family». Este, como en nuestro caso, suele estar definido en el «body» ya que será la fuente de todo el blog. Una vez localizado podemos fácilmente cambiar la fuente por cualquiera conocida. Nuestro blog tiene una fuente llamada «Lato». Tan fácil como borrar esta fuente y poner Arial para que todo nuestro blog pase a ser Arial.
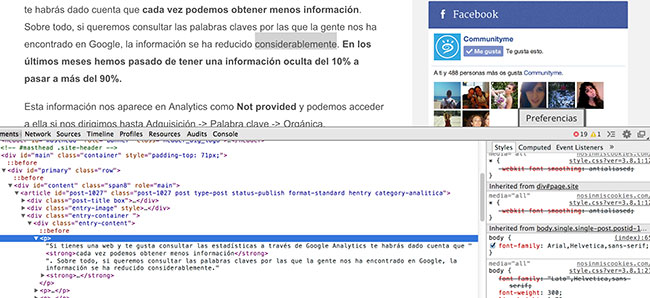
Lógicamente este cambio sólo afecta a la consola de Chrome. Para cambiarlo en nuestra web tenemos que irnos hasta el archivo style.css, buscar «body», «font-family», cambiar la fuente de nombre y subir el archivo de nuevo a nuestro servidor. También se puede editar desde WordPress (Apariencia -> Editor).
Como veis, aparte de la fuente principal hay dos fuentes secundarias. Estas fuentes están ahí por si la web es abierta desde un navegador que no soporta ese tipo de fuentes o por si hay alguna fallo con la fuente primaria. Si en nuestro caso la fuente «Lato» no se puede leer, la web aparecería en Helvetica.
Poner una fuente en nuestra web desde Google Fonts
Lo interesante de este tutorial viene ahora. Las fuentes que conocen los navegadores por defecto suelen ser bastante clásicas (Arial, Helvética, Times New Roman…). Si lo que queremos es poner fuentes como la que tenemos en nuestro blog, tan sólo hay que ir hasta Google Fonts y copiar el código para añadirlo en el header.php de nuestro blog. Este código lo debemos añadir junto al resto de etiquetas <link> que ya vienen en este archivo.
En nuestro caso el código que tenemos que poner para que aparezca la fuente «Lato» es el siguiente:
[syntax type=»html»]<link rel=’stylesheet’ id=’bluth-googlefonts-css’ href=’http://fonts.googleapis.com/css?family=Merriweather%3A400%2C400italic%2C700%2C900%7CLato%3A400%2C700%2C400italic%7CLato%3A400%2C700%2C400italic%7CMerriweather%3A400%2C400italic%2C700%2C900&ver=3.8.1‘ type=’text/css’ media=’all’ />[/syntax]
Con esto en el header y poniendo la fuente en nuestro style.css de la siguiente forma, nuestra fuente ya será «Lato»:
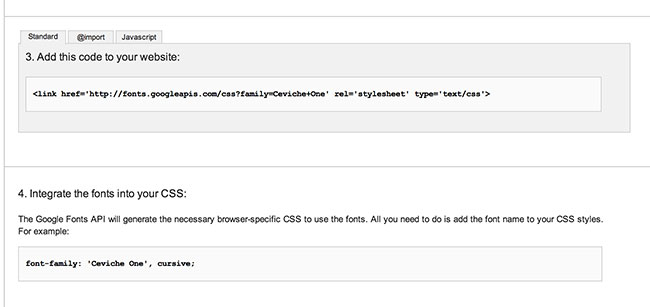
Para conseguir el código de las fuentes nos vamos hasta Google Fonts. Aquí tenemos miles para elegir, pulsamos en la que nos gusta, copiamos el siguiente código y nos fijamos en las instrucciones:
Y esto sería todo, si tenéis dudas podéis ponerlas en los comentarios, estaré encantado de resolverlas.








5 comentarios en «Cómo cambiar la fuente de tu web»
Buenas, me podria decir como se llama el plugin que utiliza en su pie de articulo para compartir por las redes sociales?
Easy Social Share Buttons 😉
Gracias. Me ha servido muy bien. Nada difícil y sin complicaciones.
A mí solo me sale la comic sans ¿?¿?
Mi problema es que encuentro 26 style.css entre mis archivos :S