En una época donde la competitividad está haciendo que los precios de muchos comercios sean cada vez más ajustados, un pequeño aumento del volumen de ventas será determinante para que una tienda online sea rentable. En este artículo os hablaré de un elemento que puede marcar la diferencia entre una tienda con pérdidas y otra con ganancias. Aunque el «Call to Action» o botón de llamada a la acción va mucho más allá de una tienda online. Contar con un botón bien optimizado nos puede permitir aumentar las suscripciones a nuestro blog, las compras en nuestra tienda online o el número de usuarios que se registran en nuestra web.
Todo esto hace que los botones de llamada a la acción sean muy importantes. Muchas veces se dejan de la mano de diseñadores y los resultados son bastante negativos. Un profesional del marketing que conozca los últimos estudios sobre colores más llamativos para el cerebro humano, frases que animan a la acción o la posición correcta de este botón. La figura de este profesional será fundamental para lograr la unión perfecta entre diseño y conversión. Como no en todas las empresas o webs particulares se puede contar con estos profesionales, en esta guía intentaré dejar bien claro los tipos de «Call to Acion» que hay y cómo podemos acercarnos al diseño y colocación perfecto de este botón basándome en mi experiencia en varios proyectos web.
Índice de contenidos
El objetivo del botón de llamada a la acción
Hay que tener claro primero de todo qué es lo que buscamos de nuestro botón. Este botón servirá para que el usuario haga algo. Puede ser descargar un libro, comprar un producto, registrarse, etc.
Tipos de botones
Antes de buscar el «Call to Action» perfecto hay que saber cuáles son los tipos de botones más utilizados, pues son los que más éxito suelen tener. En función del objetivo se utilizará uno u otro botón.
1.- Botón de descarga. Este botón llama al usuario para descargar un archivo. Suele ser bastante común que a parte del texto de «Descargar» o «Descarga ya/ahora», se incluya un pequeño texto con los requisitos técnicos de esta descarga.
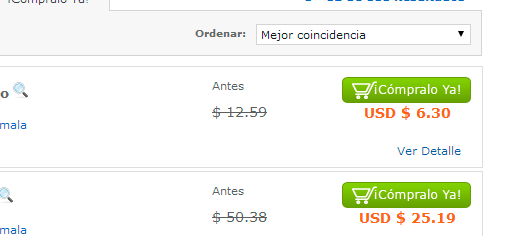
2.- Botón para añadir al carro de la compra. Es el más utilizado en las tiendas y junto al texto suele ir acompañado con un icono de un carro de la compra. Los textos que se suelen utilizar en este botón son «Comprar», «Compra ya», «Añadir a cesta», «Añadir a tu carro», etc.
Un buen ejemplo de botón de compra lo podemos encontrar en Yodetiendas donde refuerzan su mensaje destacando la seguridad en el pago.
3.- Botón de registro. El último botón que incluiremos en esta lista es el de registro. Suele ser también muy común y casi siempre lleva consigo la palabra gratis.
A parte de estos tres botones también podemos encontrar alguno más como el de Leer más o el botón de prueba de un producto, pero por lo general los 3 más comunes son los que hemos visto en esta lista.
En busca del botón perfecto
Tras este listado vamos a ver ya las peculiaridades que harán que el CTR de tu botón aumente considerablemente:
1.- Los espacios son fundamentales. El objetivo es que la gente que entre a tu sitio web vea el botón pues es lo que te reportará beneficio. Para conseguir esto lo primero que necesitas es dejar espacio en tu sitio web para introducir el botón. Alrededor del botón deberá haber siempre el suficiente espacio como para que este botón destaque del resto del contenido de la web. Cuidado con dejar un gran espacio, este deberá ir siempre de acuerdo a las proporciones del botón.
2.- El tamaño y el color. Un botón demasiado largo dejará de ser efectivo, un botón demasiado pequeño apenas será visto. El objetivo es buscar el equilibrio para que llame la atención pero sin ser demasiado grande. Respecto al color, es importante que para los botones más grandes, elijas un color menos llamativo dentro de tu diseño pero que todavía destaque. Para un botón más pequeño, es recomendable utilizar un color más brillante que contraste con el resto de la web para llamar la atención del usuario.
Si buscas un color que llame la atención ese es el naranja, siempre que tu diseño no tenga este color. El naranja ha sido elegido en varios estudios como el color con mayor CTR pues el cerebro tiende a fijarse más en este color que en otros.
3.- Texto. El texto es fundamental para atraer al usuario. Cambiar el típico comprar por «comprar ahora» o «compra ya», crean un efecto positivo en los botones que haga que aumente el CTR. Otro ejemplo es cambiar el «Prueba gratis» por «Pruébalo gratis». Son pequeños cambios pero que incentivan a la acción del usuario. Crea urgencia con palabras como «ya», «ahora», «gratis», etc. Esto será la clave para que nuestro «Call to Action» sea perfecto.
Este texto nunca debe ser excesivamente largo. No hay que olvidarse tampoco del tamaño de fuente. El texto debe ser grande y en negrita, adaptado al tamaño y al color del propio botón. Asegúrate de que haya suficiente contraste y que el texto sea fácil de leer.
Crear botones fácilmente
Tras saber cómo debe ser nuestro botón para llamar a la acción es hora de ponernos manos a la obra. Si sabemos utilizar algún programa de diseño como Photoshop esta parte os la podéis saltar. Si queréis crear botones y no domináis estos programas, os deja algunas webs donde crear vuestros «Call to actions» fácilmente y online:
- Dabuttonfactory
- Grsites
- CSSbuttongenerator (el mejor)












2 comentarios en «En busca del «Call to Action» perfecto»
Muy bueno tú articulo. Me hace mucha gracia lo inconscientes que solemos ser cuando navegamos y lo fácil que es encontrar ese punto «gancho» para que caigamos. Muy buena aporte, lo del color naranja me lo anoto 😉
Gracias crack! La verdad es que la psicología puede marcar la diferencia, quién me iba a decir cuando empecé en esto del marketing online que iba a ser un poco psicólogo también jaja
Gracias por tu comentario 😉