Cuantas veces lo has visto, la jugada del siglo…
El jugador que atraviesa el campo de lado a lado, sortea a todos los rivales, regatea al portero, se queda a puerta vacía, chuta…
…Cuantas veces lo has visto, la jugada del siglo que se queda en nada. Y gritas, pero sí estaba chupado, sólo tenía que empujarla.
Eso lo hago hasta yo. Sí, yo, que no pasé ni de cadetes en el equipo del colegio.
¿Estás seguro que lo hace cualquiera?
Esta paradoja de la vida, la dificultad del último paso, también se traslada a la web. Un simple click puede ser un paso infranqueable.
En las páginas de venta y en cualquier contenido general de Internet el botón es el paso definitivo. El ser o no ser.
Si no has alcanzado el objetivo, una compra, un lead o el aterrizaje del visitante hacia una página estratégica no has conseguido nada.
Eso no quiere decir que en un futuro el mismo visitante vuelva a la web para reconsiderar su decisión. O llegue inconscientemente y pulse el botón. Vale.
Pero si se va de la página sale vivo. Puede que vuelva, pero hay muchas probabilidades de que no lo haga.
Tienes la competencia brutal de tus competidores. Y luego está la agotadora vida diaria. Y las redes sociales. Y los amigos. Y la tele. Y los niños….qué te voy a contar.
¿Qué quiero decirte? Que esa cosa de la flechita para pulsar es el puto master of the universe.
Hay especialistas que igualan en importancia al titular, el rey tradicional del copywriting.
A continuación te dejo una hoja de ruta de 7 pasos para hacer que nadie se te resista al botón de compra. Agárrate, tu web está a punto de cambiar para siempre 😉
Índice de contenidos
1.El copywriting de la página
Esto es obvio, pero nadie llega al momento de la verdad sin un cortejo previo. El usuario acaba frente al botón porque la maquinaria de persuasión ha funcionado y le ha llevado al momento de la elección.
La fórmula más extendida de copywriting es AIDA. Este acrónimo conduce al visitante por un proceso intensivo de compra. Lo repasamos juntos.
Atención
Empieza por el titular de la página que llama la Atención. Tiene que aportar una oferta irresistible dejando claro a quién ayudas y qué ofreces.
Incluyes los beneficios, ya sea lo que va a conseguir, o lo que va a resolver.
Interés
Refuerzas el interés reivindicando tu valía. Serás el encargado de hacer realidad su sueño. Aquí apareces tu con todas tus aportaciones, hitos conseguidos, reconocimientos, etc.
Además, atacas por el lado emocional. Directo al punto de dolor. La situación personal de tu cliente ideal. Le trasladas al pequeño infierno cotidiano que sufre. Por ejemplo, en el caso de mi cliente ideal sería la falta de ventas, la competencia robándole clientes en Internet.
Y después llega el tachán, tu con la solución, la postal ideal del estado idílico.
Algo como te imaginas que no sólo no pierdes clientes si no que te conviertes en el referente para los de tu competencia. Y que ya no sufres el goteo de ventas, ahora tienes un aluvión de clientes.
Deseo
Con los dos anteriores bloques has conseguido retener la atención del visitante. Pero cada vez se hace más difícil: Hay que rematar. Disparar el deseo y evitar las fricciones de las objeciones.
Para eso tienes las pruebas de valor. Todos los elementos que certifican tu valía, como los testimonios, las pruebas sociales (tamaño de tu comunidad, número de ventas….), puntuaciones, apariciones en prensa.
Y para neutralizar las objeciones puedes ofrecer una compra sin riesgo, las garantías de devolución. Y además, una sección de FAQ, preguntas frecuentes, para aclarar al detalle las dudas más habituales.
Y llegamos a la acción…..
El botón de la verdad.

2. Facilitar la toma de decisión
Cuando voy a un restaurante lo paso final con la carta. Tengo angustias, dudas existenciales, y al final siempre parece que lo que ha elegido mi pareja es mejor que mi plato. En vez de saborear lo que tengo pienso en lo que me he perdido.
Los americanos han encontrado la raíz de mi mal, y no parece tan extraño. Lo han llamado la paradoja de la elección. La Universidad de Columbia determinó en el 95 que el exceso de oferta desmotiva. Te crea tal estrés para elegir que en lugar de comprar puede que salgas corriendo.
Los estudios psicológicos lo probaron en un ensayo con mermelada. ¿Qué es mejor para vender, un puesto con 24 muestras u otro de 6?. El primero de ellos atraía a un 60% de los visitantes, 20 más que el segundo.
Resultado concluyente, ¿verdad?. Pués no, porque un tercio de los que probaron el muestrario pequeño compró. Con el grande este resultado cayó al 3%.
Dos lecciones rápidas, en una web no puedes poner el listado completo de tus servicios o productos. El usuario quiere opciones fáciles, odia las indecisiones porque le generan desconfianza.
Si te fijas, la mayoría de los servicios Online suelen incluir 3 ó 4 planes de tarifas. ¿Y por qué no 2?
Porque 3, incluso 4, son una variedad asumible para evitar el estrés de opciones. Y con este número la atención se centra en las opciones centrales, que son las más populares.
Así que se les dirige hacia los servicios y productos más vendibles y que más ingresos generan.
3. Diseños llamativos para los botones
Esto suele ser muy común. Los propietarios de la web quieren poner mono los botones. Con el color corporativo determinado que hace juego con otros colores de marca que a su vez se repiten por toda la web.
Sí, muy estético y bonito. Pero mira este vídeo de un minutillo y luego te cuento lo que pasa.
¿Has visto el gorila?. No me lo creo, ¡se ha plantado en mitad de la pantalla!
Pués con la estética consigues lo mismo, que el botón sea invisible porque no destaca nada. Se habla mucho de los colores y cómo influyen en el ánimo comprador. Bien, lo único que te tiene que importar es que destaque con un tono lo más opuesto posible para captar la atención del visitante.
Y ahora que tienes plugins para hacerlo como Thrive Content Builder, puedes meter incluso movimiento.
Y sí, el botón tiene texto. El habitual aséptico, soso como una paella sin sal, puede ser, Suscríbete, Compra Ahora, Descárgatelo.
Y ya si quieres boicotear tu negocio sólo te falta poner un tamaño de letra pequeño para un botón igual de pequeño.
Concienciate, este texto es el segundo titular. Tienes que sacudir al usuario tal descarga que se ponga a comprar. Para empezar, no lo reduzcas a un verbo, incluye una frase completa.
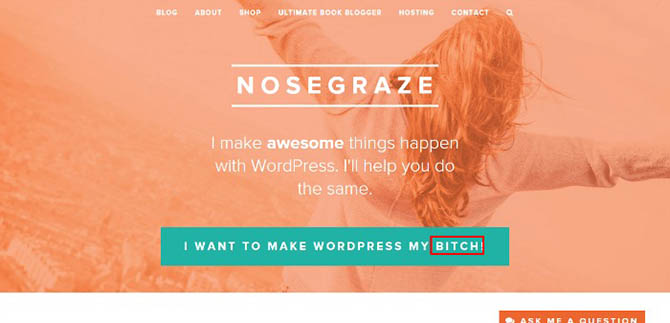
La tendencia es a poner al cliente en situación de todo lo que puede conseguir. ¿Cómo se hace? Empleando la primera persona: YO. Y rematas con el entusiasmo.
Olvídate de Descárgalo. Mejor algo con fuerza como Quiero la guía que relanzará mi proyecto.
Tampoco Suscríbete. Mejor Unete a la mayor comunidad de bloggers que hacen crecer su negocio.
¿Te parece largo? Mejor, así se verá más.
Además puedes reforzar la llamada a la acción con una flecha, un dedo o una mirada que te dirija al botón.
4.Elimina distracciones
Para llegar al botón de la verdad tienes que eliminar todas las distracciones que hacen que el visitante se salga del trazado marcado.
Si estás en una landing es de manual eliminar el menú de navegación y la barra lateral. Por supuesto, te mato si me metes un pop up en ese momento. La página no tiene que tener ningún punto de fuga.
Esto puede parecer extraño, pero el exceso de texto es también una distracción. Cuando la propuesta es gratuita, lead magnet de suscripciones, inscripción a webinars, o el interés de tu cliente es tan elevado que se tira de cabeza…
…El botón tiene que estar bien arriba, above the fold, en la parte visible de la pantalla. ¿Para qué esperar?, que se apunte cuanto antes.
En las páginas convencionales una usabilidad compleja también es una barrera para llegar al botón. El primer obstáculo es que el botón no lo parezca.
Este es el panorama de la página que convierte mal: Un contenido denso, lleno de imágenes y textos, que lleve la mirada del usuario de un lado a otro pero no al botón.
Y sabes cuál es el auténtico monstruo de la distracción. El slider, esa animación de fotografías en movimiento.
Aquí tienes las razones para no usar un slider: Desvía la atención reservada al botón y provoca distracción con demasiados mensajes.
5. Libera las objeciones
Las objeciones pueden permanecer en la mente del usuarios hasta el instante final cuando su dedo está a medio camino de completar el click.
El texto que rodea el botón puede aliviar esa presión que está bloqueando la compra. Una inquietud muy generalizada es la gestión de los datos personales. Puedes disipar esa preocupación asegurando que la información está segura. O añadiendo un compromiso más personal como tu odio al spam.
También puedes realizar un intento final para reforzar la propuesta. Con una prueba de valor númerica, como únete a mi tribu de 3.000 inconformistas.
6. Introduce la urgencia en el botón
La urgencia y la escasez son dos palancas de venta infalibles. Y pueden ser los mejores amigos del botón.
Si tu cliente se ha detenido frente al carrito y empieza a darle vuelta y vueltas….necesita un empujón. Un no te lo pienses tanto que el producto se acaba, te lo quitan.
Los castizos le dirían, no te quedes pasmado.
La cuenta atrás con una fecha límite es un recurso definitivo para impulsar la acción del visitante..
También puedes usar la escasez para activar la toma de decisión: El servicio se cierra con las primeras 20 personas. O lanzamiento limitado a 20 unidades, si hablamos de productos.
Es la coletilla hasta agotar existencias.
7. Obligar a elegir
El visitante puede sentirse cómodo en la mayoría de webs porque no tiene la necesidad de elegir. Tiene el botón a la vista y le ha aparecido un pop ups pero puede escabullirse con la sensación de quedar a salvo. No he picado.
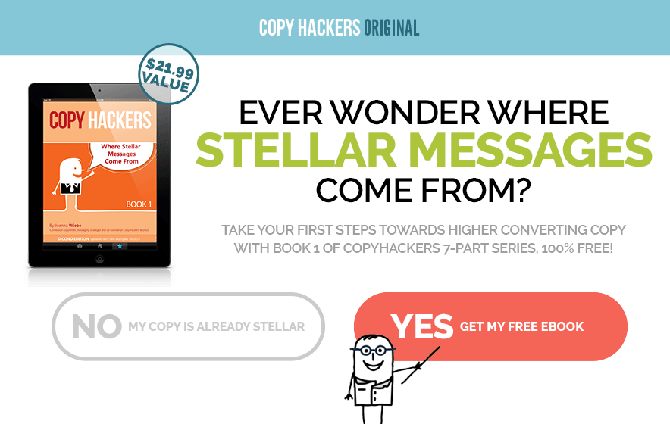
Una de las últimas tendencias es forzarle la elección. A que se pare, consideré la oferta y que si renuncia lo haga explícitamente, pinchando en el botón de rechazo.
La idea es ayudarle atrayéndole hacia la opción deseada. El botón bueno, el Sí, destaca con colores diferentes y radiantes y un texto positivo. El No aparece apagado en gris y con una frase desmotivadora, tipo No me interesa ganar más clientes.
La estrategia es tratar de forzar la renuncia del visitante hacia un resultado indeseable para que nos elija por eliminación.
Este modelo cada es más generalizado en los pop ups para captar suscriptores. La típica casilla para dejar el correo se sustituye por una alternativa de opt-in. Ya no dejas ningún dato personal, pero muestras tu consentimiento a la oferta.

Si te pronuncias afirmativamente ya te has comprometido para dejar tus datos en la siguiente pantalla.
Muchas veces la propuesta se formula como pregunta. Por ejemplo, ¿Quieres abaratar tus campañas de Adwords?.
Este modelo apareció con los pop ups de última generación, pero se empiezan a ver en algunos botones de compra de servicios. .
Si has llegado hasta aquí espero que te halla quedado claro que el diseño del botón no es un trámite. De hecho, se ha igualado en importancia al titular.
Así que si te pasas un buen rato para sacar un título con gancho, ¿a que esperas para apurar tu botón killer de ventas?
Recuerda la hoja de ruta hacia la compra. Preparas al visitante con un texto persuasivo que destaca por una propuesta irrechazable. Después, facilitas la elección filtrando el exceso de opciones. A continuación, resaltas el botón para que sea tan llamativo que te invite a clickarlo.
Y para que nada pare la venta, elimina las distracciones y las objeciones finales antes de la compra.
Para los usuarios más reflexivos preparas un pequeño plan de choque con el uso de la escasez y la urgencia para acelerar su toma de decisión. Por lo menos, deberías llevarle a un estado de consideración, para que se moje, sí o no.
Si tu servicio está bien orientado a tu cliente, preparas una propuesta rompedora y has despertado su interés el botón es el paso final de la compra. ¿Quién se puede resistir a tu botón mágico?
Ahora te toca a ti, ¿cuál es tu pequeño secreto para conseguir conversiones?





3 comentarios en «7 pasos para hacer del botón de compra de tu web un fenómeno de ventas»
Gracias Carlos con la oportunidad de publicar en este pedazo de blog.
Ahora os toca a vosotros diseñar botones de muerte. 🙂
Un abrazo a todos!
Muchas gracias por colaborar con No sin mis cookies =D
Ha sido un placer 🙂
Muchas gracias amigo tremendo post el vídeo estaba entretenido.
Saludos desde Lima :).