Responsive design, web responsive, diseño responsivo…seguro que te has cansado de escuchar estos términos una y otra vez pero, ¿qué es el responsive design?
El diseño web responsive te permite visualizar una misma web en diferentes dispositivos, o mejor dicho en diferentes tamaños de pantalla, sin problemas.
Con la llegada de los dispositivos móviles como smartphones y tablets y una gran variedad de tamaños de pantalla, los milímetros, las pulgadas o incluso los píxeles son cosas del pasado en el diseño web.
Un tamaño fijo a la hora de diseñar una web es inviable hoy en día con la cantidad de nuevos dispositivos que son capaces de mostrar una página web.
Por ello, es obligado que hoy en día una web sea responsive design.
Sin embargo, este término ha creado cierta confusión, quedado resumido a que una web sea visible tanto en una pantalla de escritorio como en un teléfono móvil cuando realmente, es mucho más.
Índice de contenidos
Qué es el responsive design
Para poder responder a la pregunta de qué es el responsive web design te traigo 9 GIFs de la mano de los chicos de Froont con los que entenderás mucho mejor lo que supone una web que cumpla estas características.
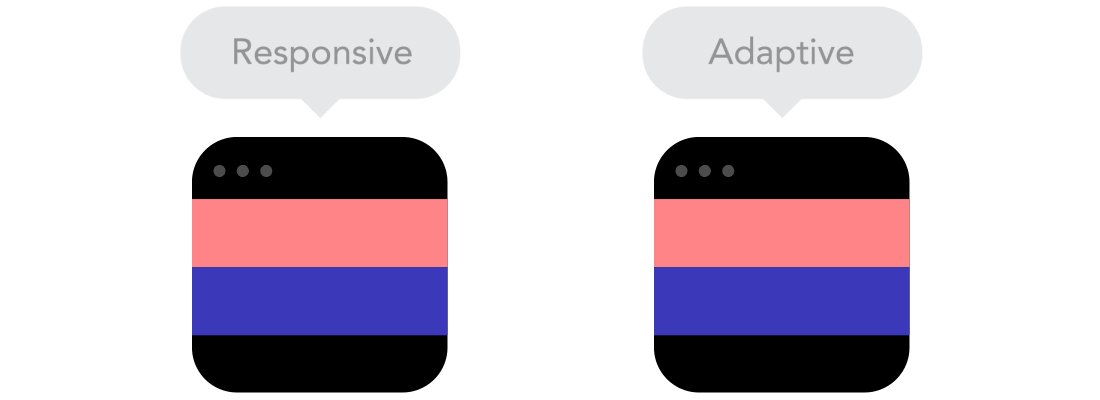
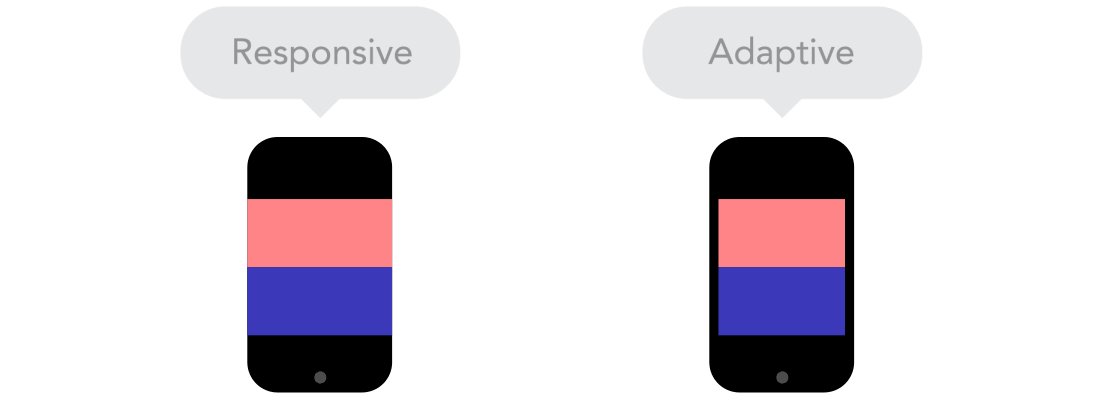
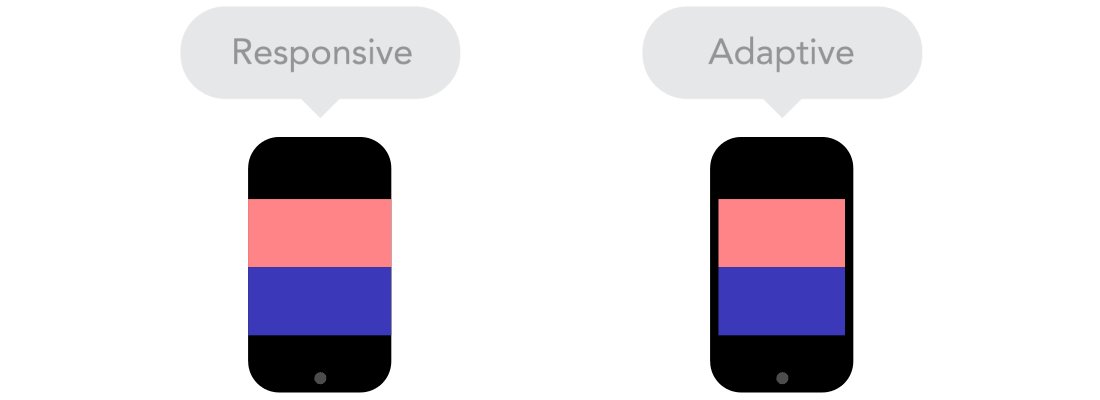
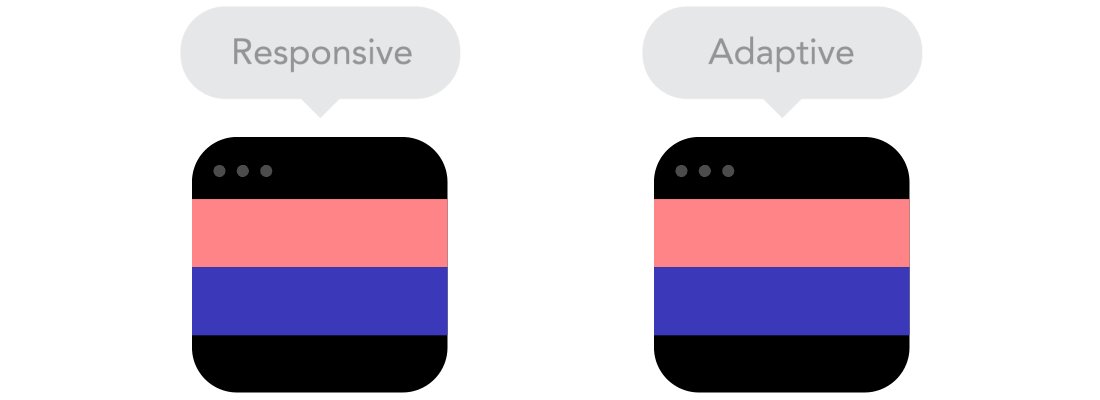
Web responsive VS web adaptativa
Aunque puede parecer lo mismo no lo es.
En una web responsive todo el contenido se reestructura para ajustarse a la pantalla y aprovechar todo el espacio disponible.
Un claro ejemplo es cuando navegas por una web móvil y el menú pasa de mostrarse en horizontal para hacerlo de forma vertical mediante un desplegable.
Entonces, ¿qué es una web con diseño adaptativo?
Este tipo de webs tiene en cuenta una serie de tamaños predefinidos o estandar mediante píxeles.

En resumen, en una web responsive se juega con tamaños proporcionales mientras que en una web adaptativa con tamaños predefinidos.
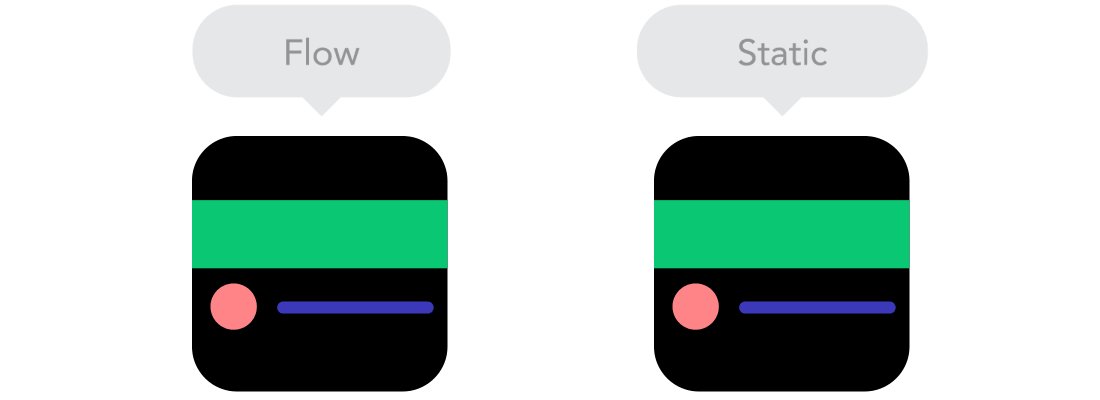
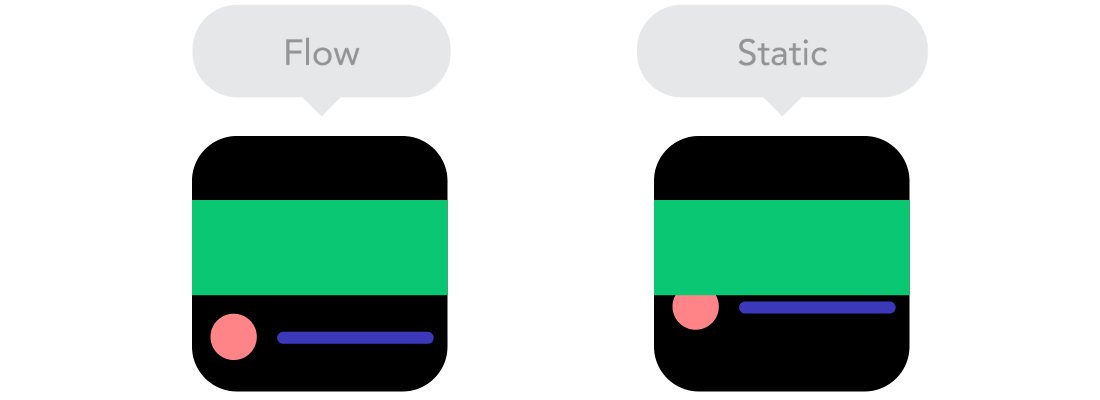
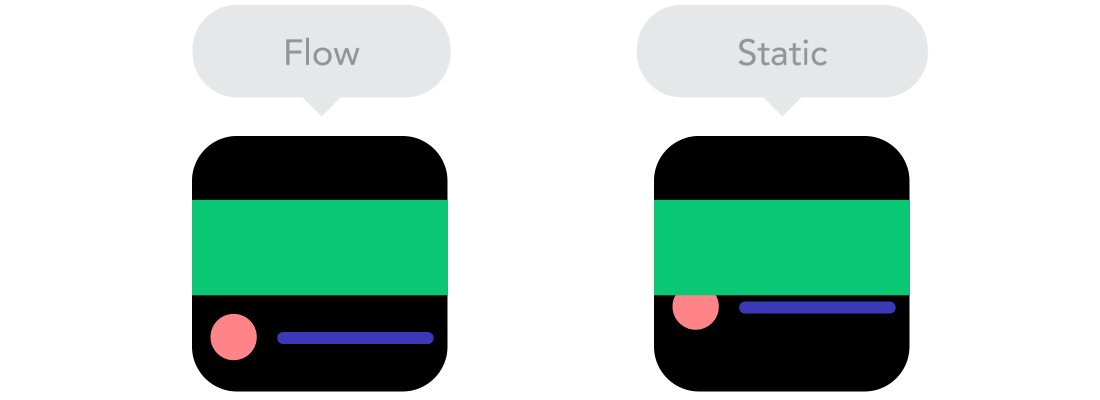
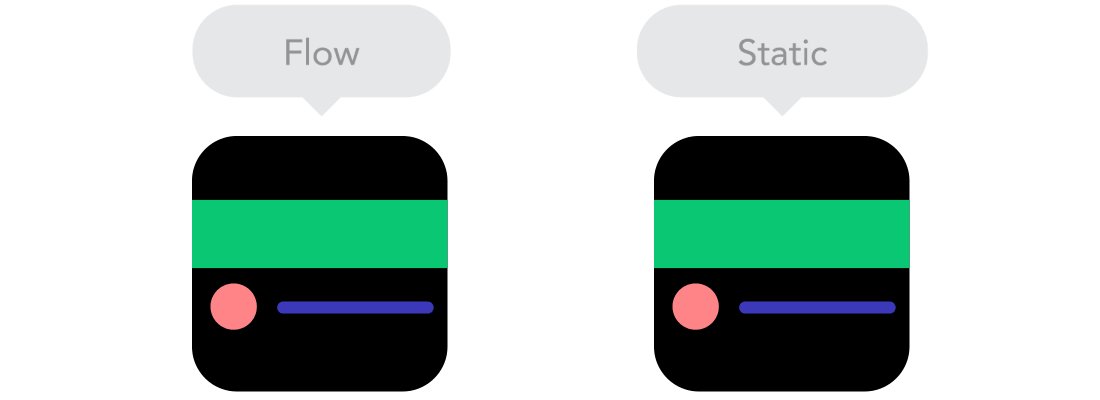
El flujo
Este término hace referencia al desplazamiento de contenidos sin que se superpongan.
Por ejemplo, con una pantalla más pequeña como la de un smartphone el espacio disponible es muy vertical y el contenido comienza a desplazarse en columna hacia abajo como puedes ver en el siguiente GIF.

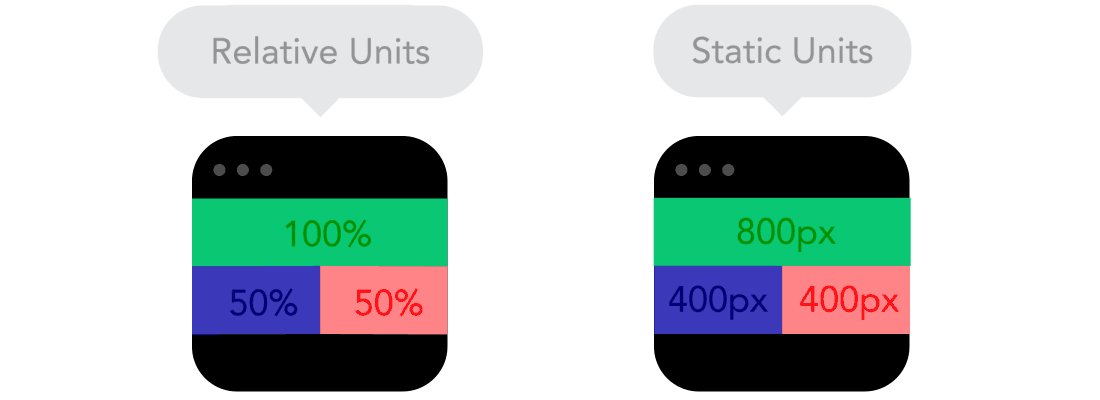
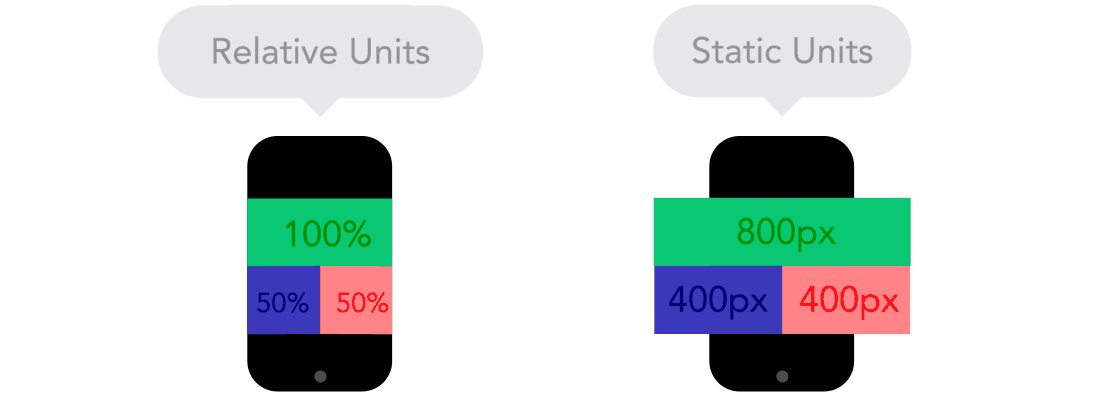
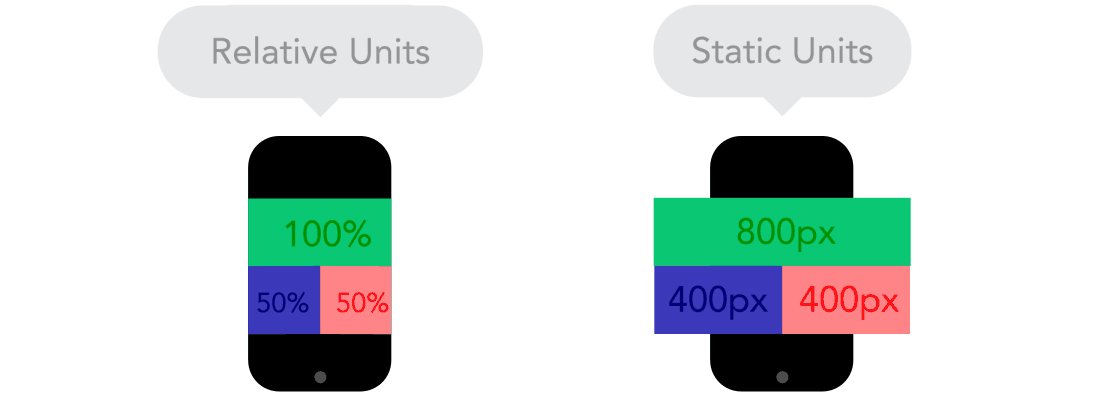
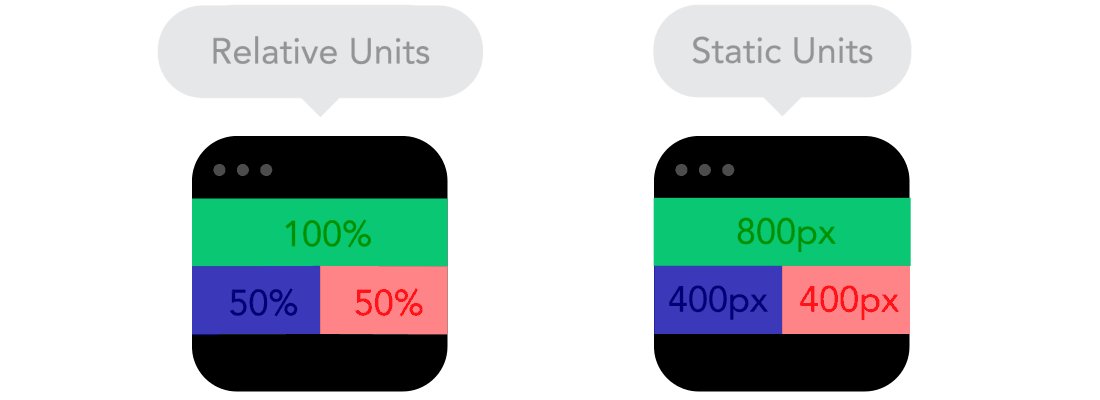
Unidades relativas
Como hemos mencionado en el primer punto, nos encontramos con pantallas de multitud de tamaños, por lo que necesitamos que las medidas especificadas, por ejemplo en píxeles, puedan variar sin problemas.
Esto es lo que se conoce como unidades relativas, trabajando en porcentajes.

Para que lo entiendas mejor, puedes especificar que un elemento del diseño siempre ocupe el 50% del espacio disponible. Por lo tanto, no importa cual sea el tamaño de la pantalla, dicho elemento siempre ocupará el 50% de esta.
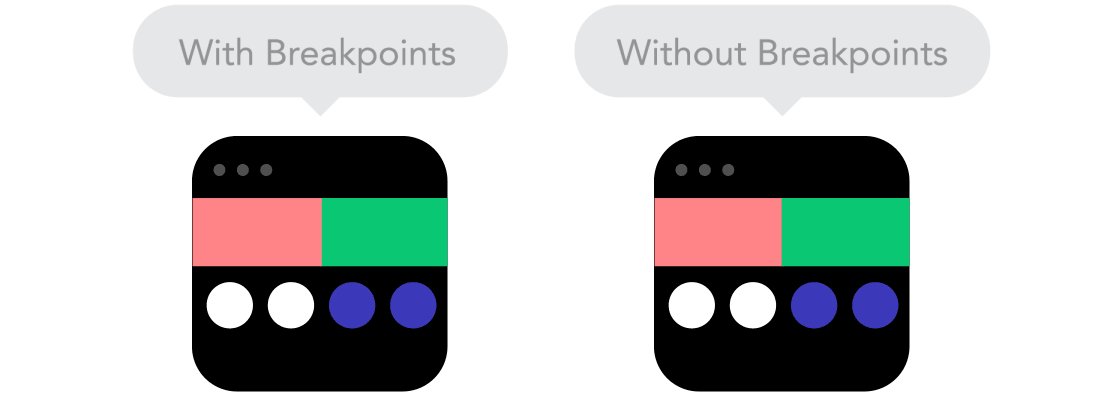
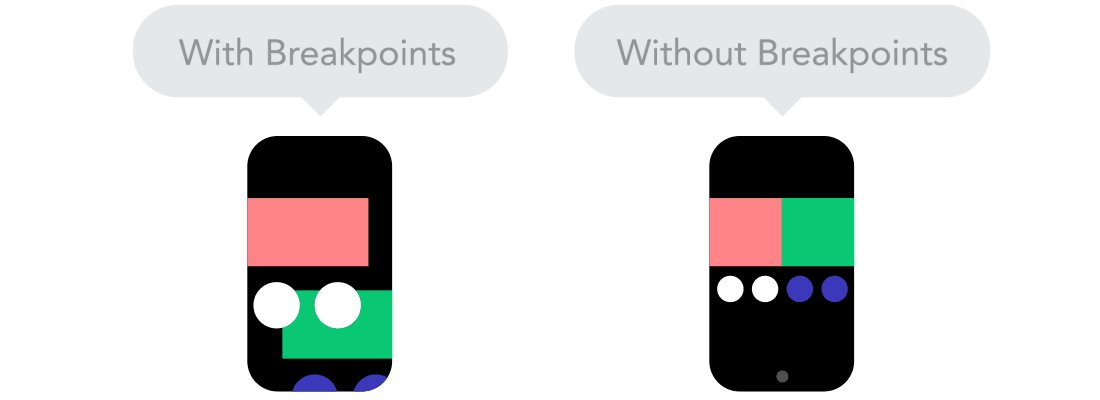
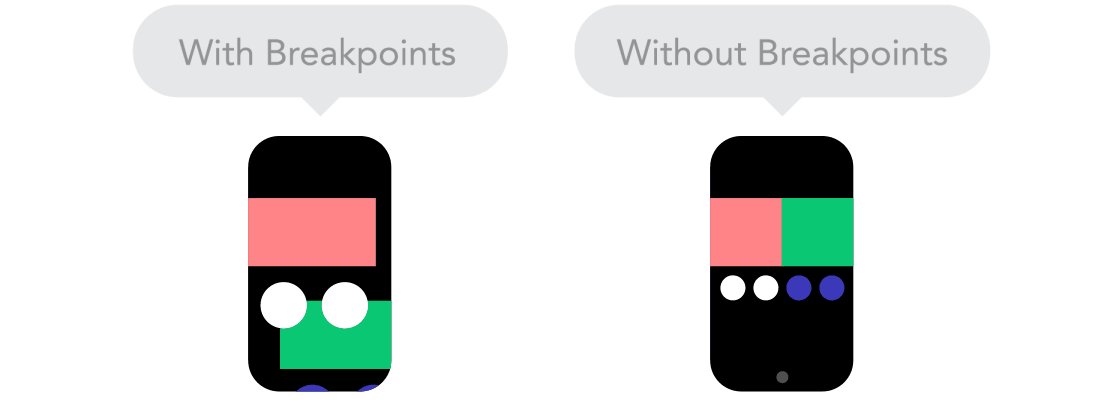
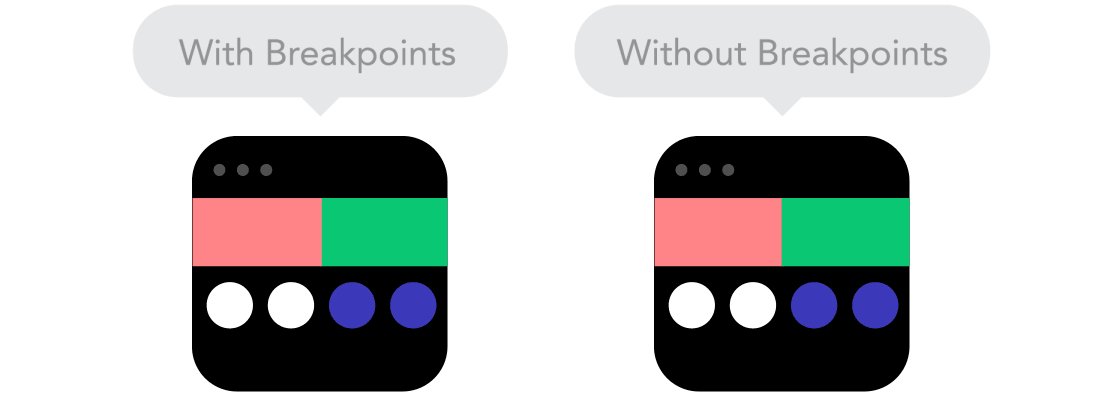
Puntos de interrupción
Una de las claves del diseño web responsive es adaptar el contenido según te interese al tamaño de la pantalla.

Esto es lo que se conoce como puntos de interrupción, los cuales por ejemplo te permiten pasar de mostrar el contenido de 3 columnas en un escritorio a una sola si la pantalla es de un smartphone.
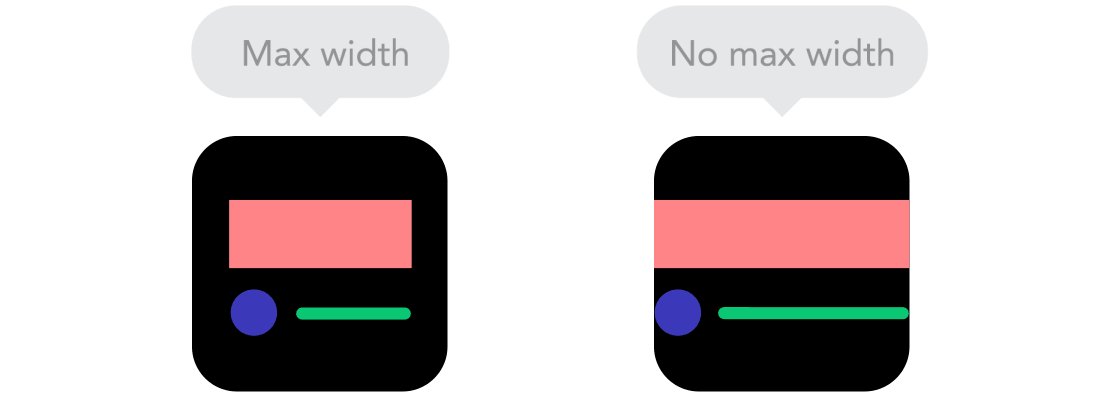
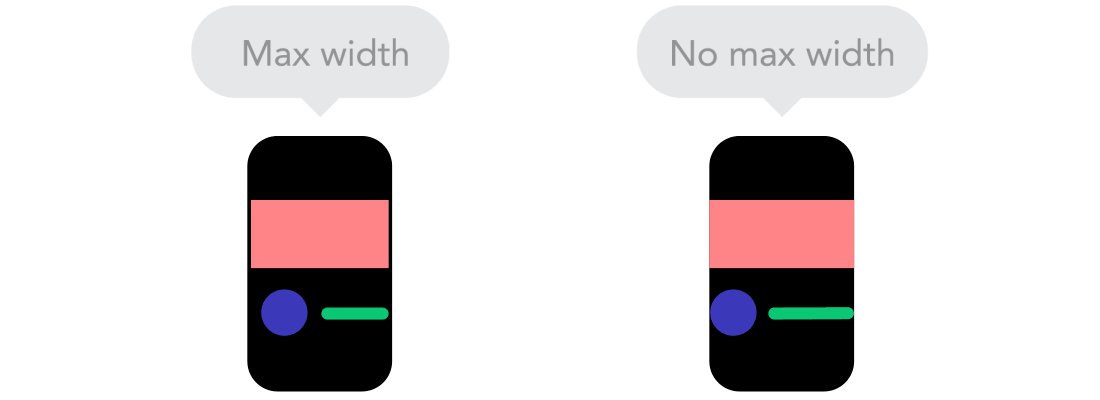
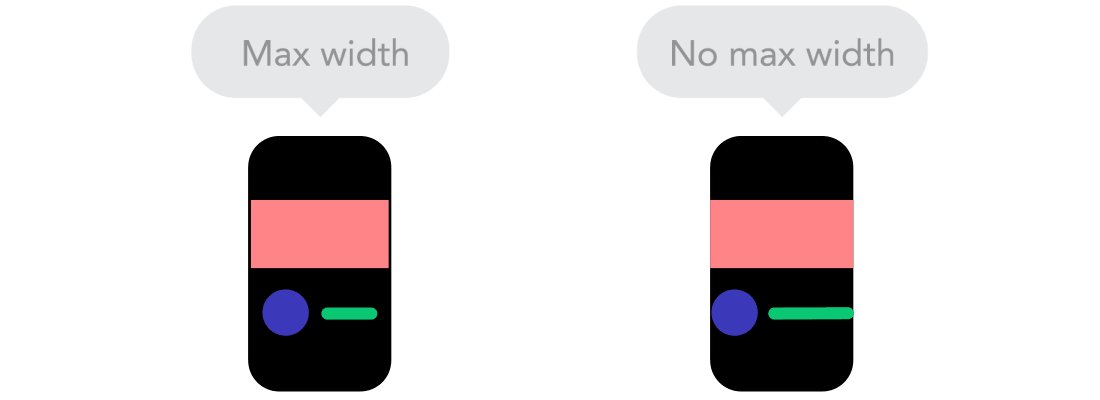
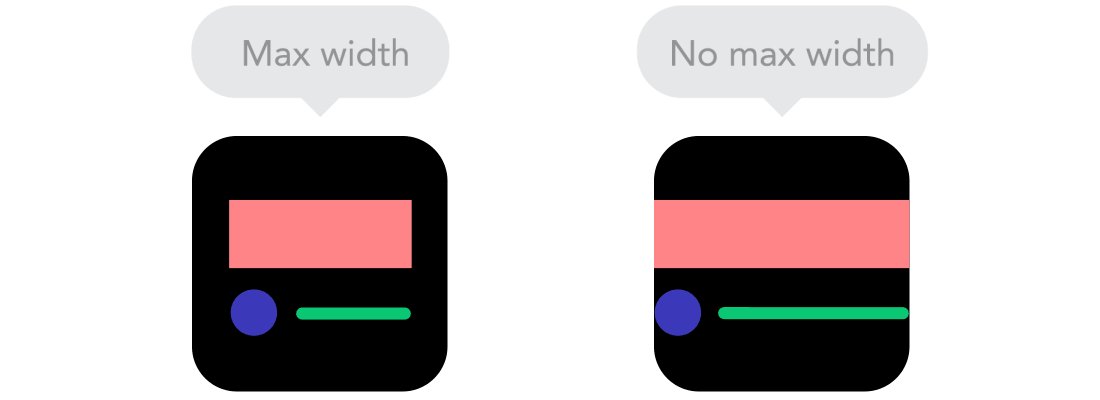
Valores máximos y mínimos
Tal vez estás pensando que con un diseño responsivo un elemento gráfico puede agrandarse de forma infinita para ocupar todo el ancho de pantalla.
Esto realmente no es así.
Puedes especificar que un elemento ocupe siempre el 100% de la pantalla, pero también fijar un máximo de seguridad para que nunca lo supere.

Por ejemplo, si defines un máximo de 1200px de ancho para un elemento y la pantalla es de 1400px, aunque en principio deba ocupar el 100% de la pantalla (1400px), prevalecerá la orden de que no supere los 1200px para evitar que se deforme.
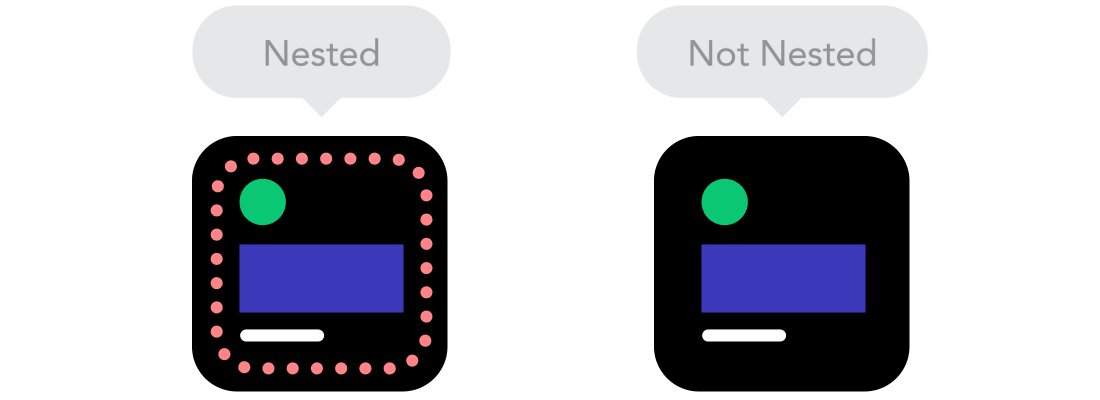
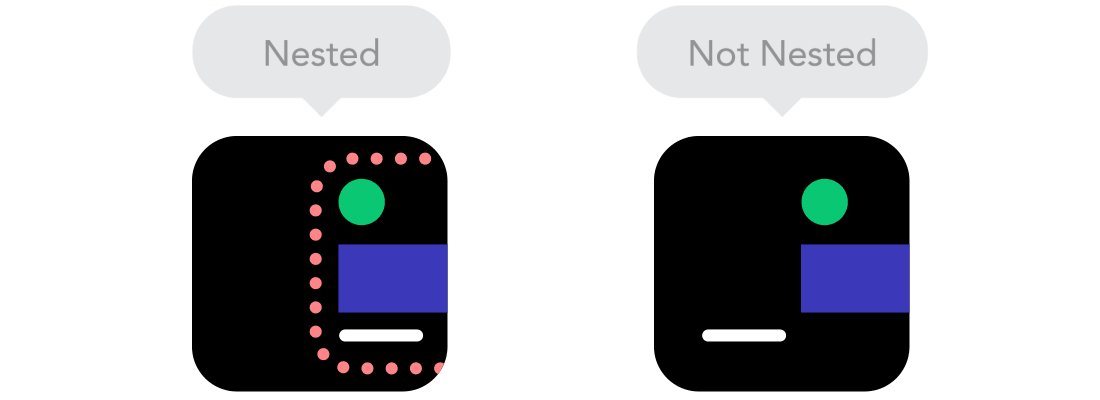
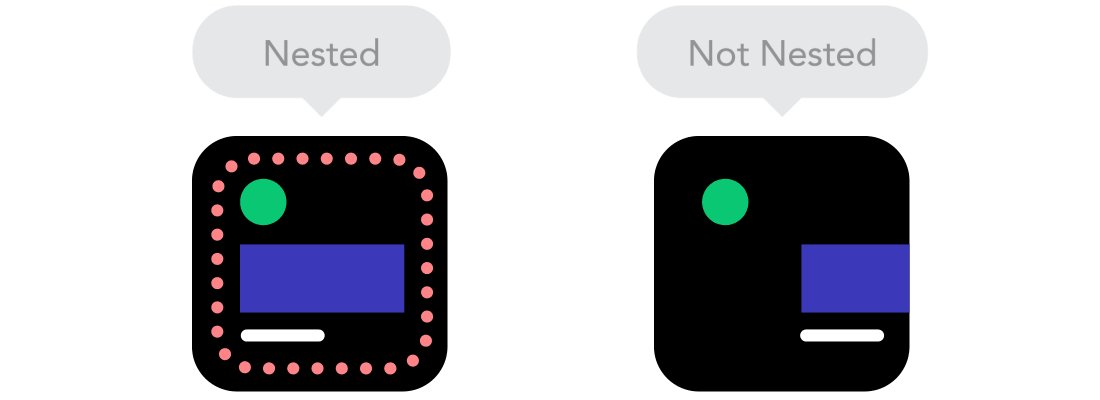
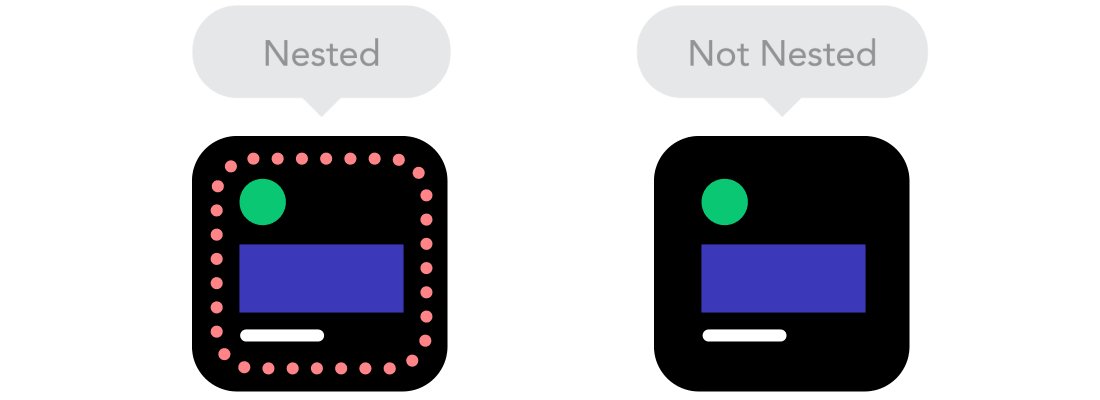
Objetos anidados
Como has visto gracias a un diseño responsive todos los elementos se modifican y «bailan» según el tamaño de la pantalla.
Sin embargo, esto también puede suponer un problema cuando una web cuenta con multitud de elementos diferentes.
Por eso, está la opción de crear elementos anidados que se comporten como uno solo, como si estuvieran dentro de un contenedor.

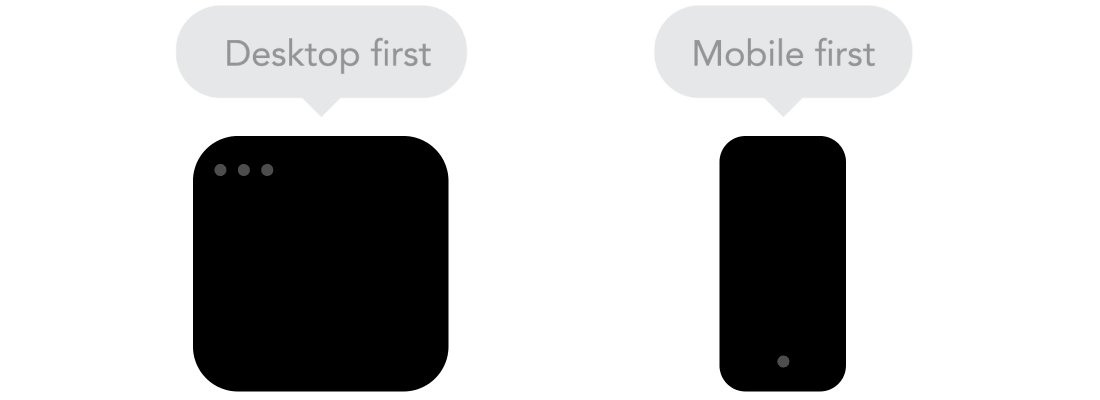
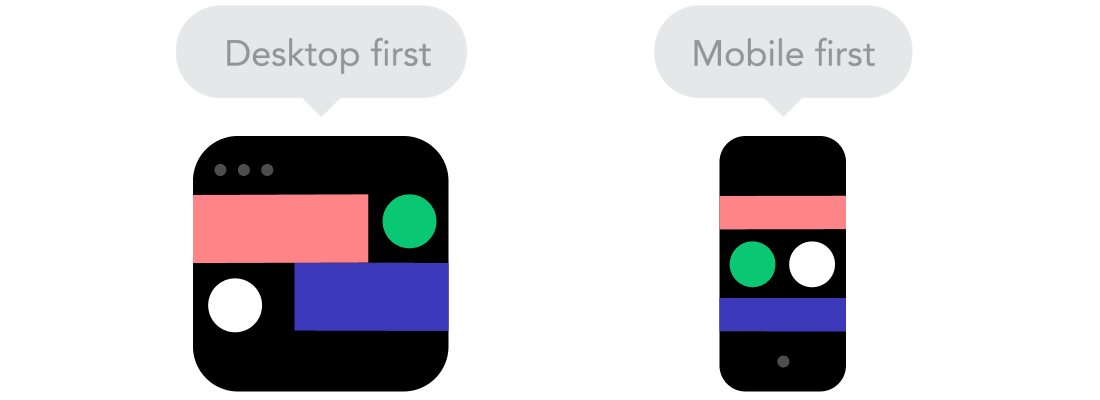
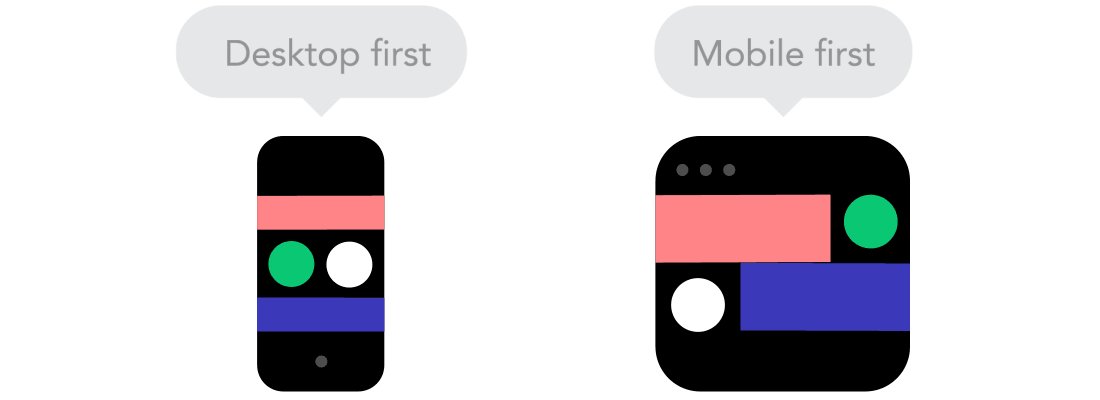
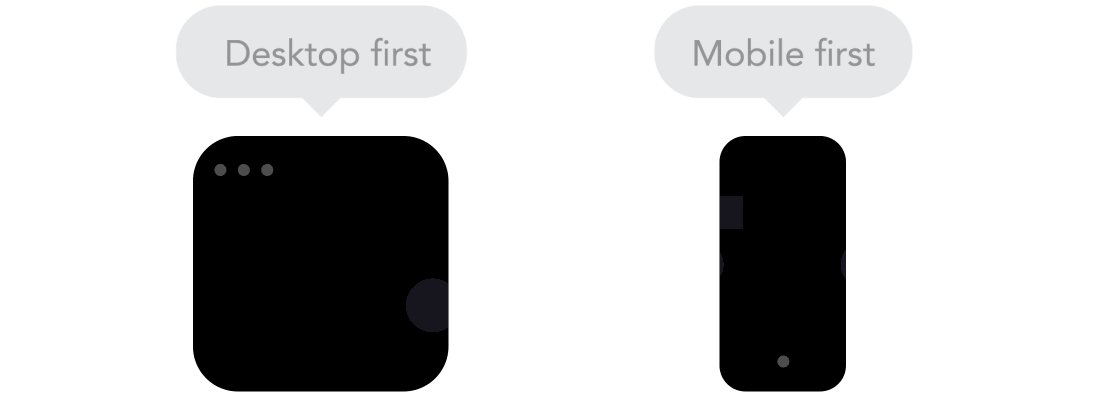
Móvil y escritorio, ¿qué diseño primero?
Una pregunta muy habitual es plantearse si primero diseñar en versión móvil y después adaptarla a escritorio o viceversa.
A nivel técnico no existe una gran diferencia, aunque se suele recomendar empezar por la versión móvil.

Piensa que en una versión de escritorio con una gran cantidad de elementos y funcionalidades, luego vas a tener que reducirla a una pantalla móvil, lo que en ocasiones puede ser una tarea titánica.
Comenzar a diseñar la versión móvil establece una serie de limitaciones adicionales, pero que una vez superadas, no te plantearán grandes problemas en la versión de escritorio.
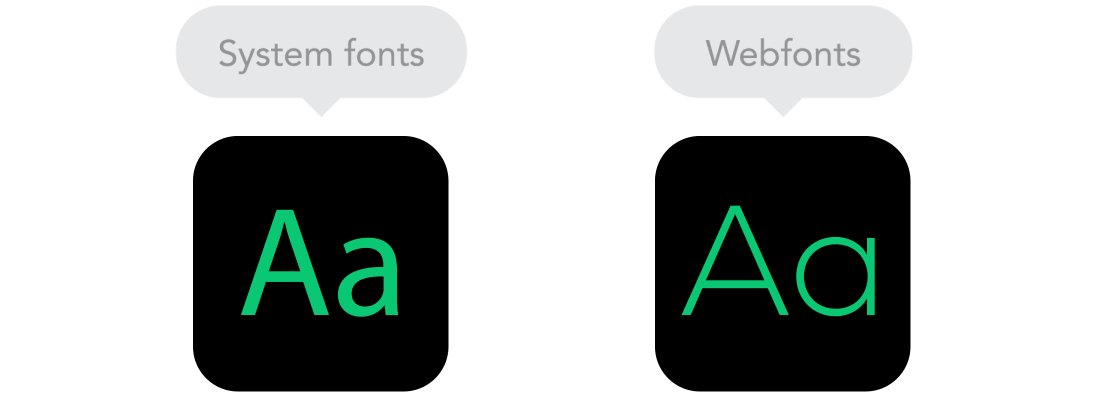
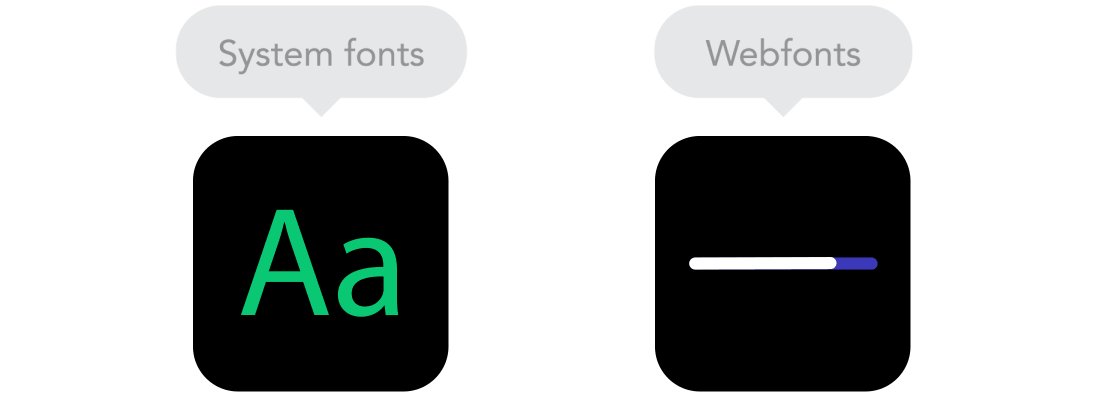
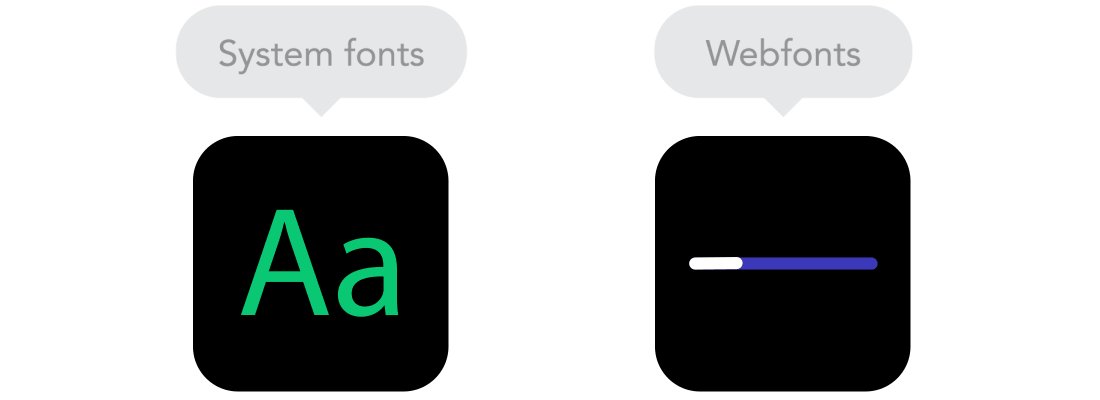
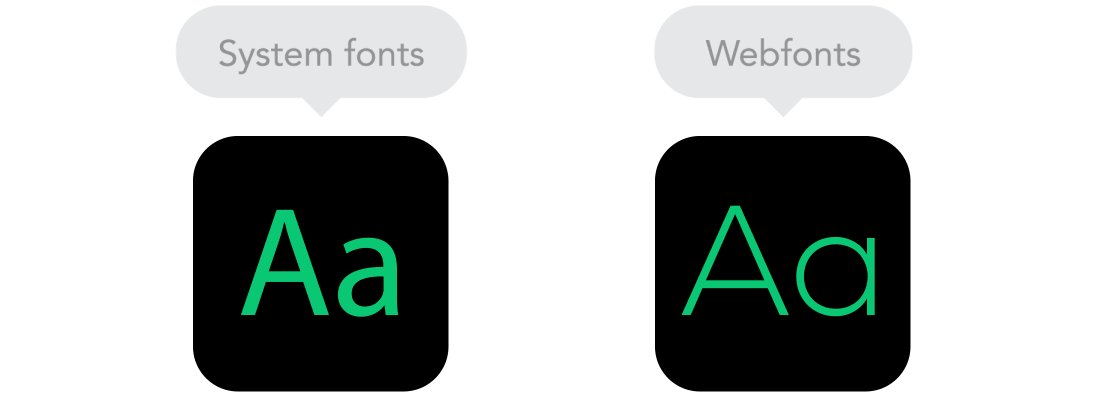
Fuentes web vs fuentes del sistema
La velocidad de carga es uno de los aspectos más críticos en las versiones móviles aunque también en escritorio (no nos confiemos).
A la hora de elegir la fuente de tu web que va a llevar tu diseño responsivo, tienes 2 opciones:
- Fuentes del sistema
- Fuentes web
Las fuentes que ya vienen por defecto en el sistema hacen que la web cargue como un rayo, aunque estéticamente tal vez no son la mejor opción y más si se carga una por defecto cuando el usuario no tiene una fuente instalada.

Es por ello que las fuentes web cada vez se han vuelto más populares, pero ten en cuenta que deben descargarse de un servidor externo haciendo la web más lenta. Por suerte tenemos Google Fonts con una gran fiabilidad.
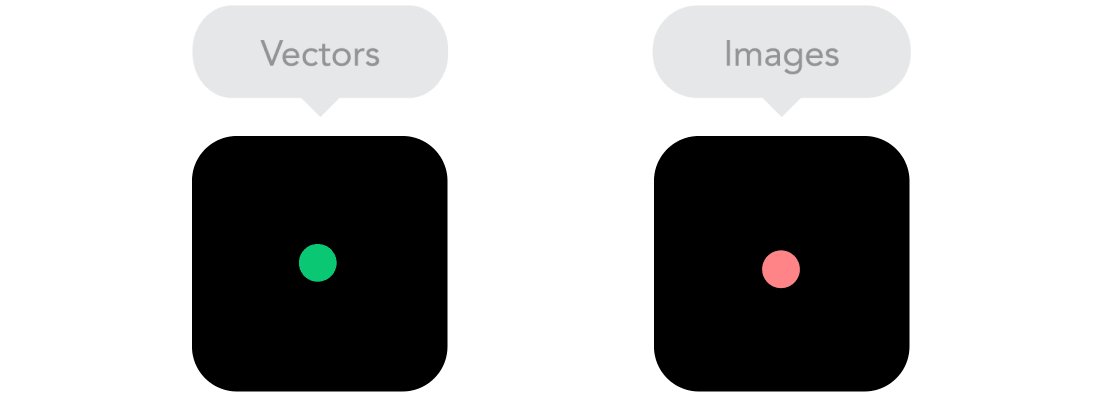
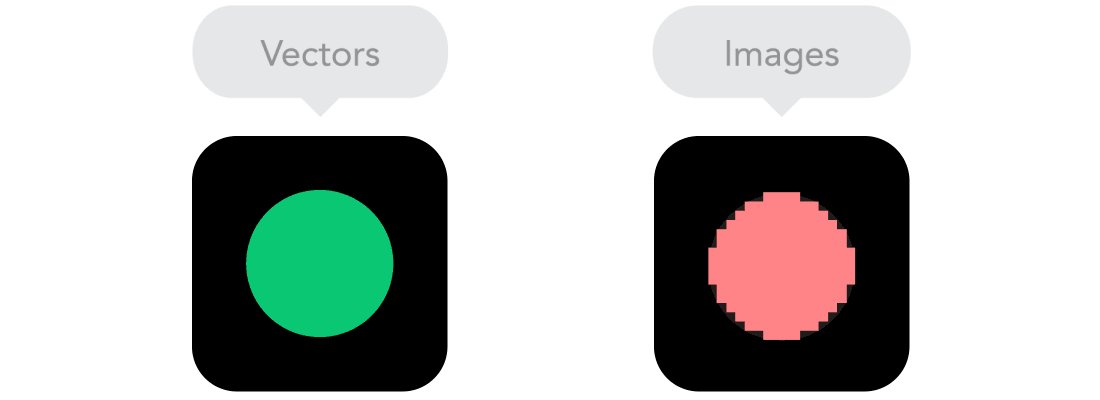
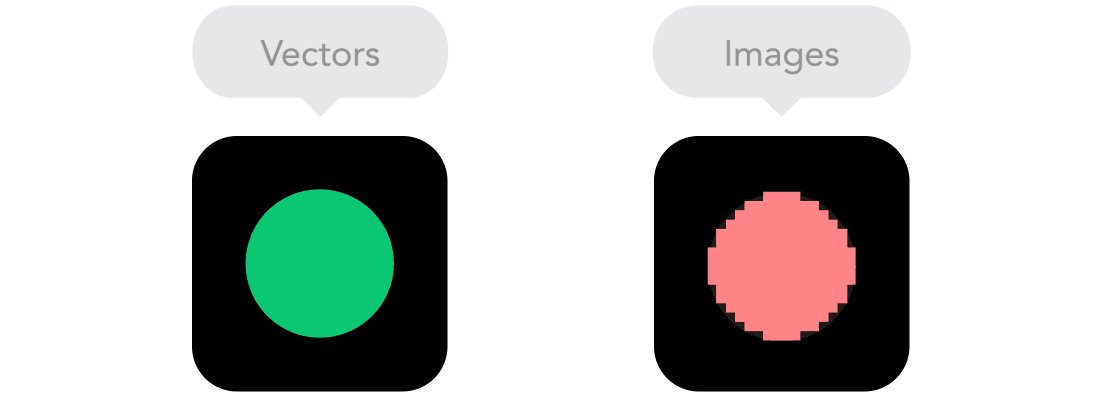
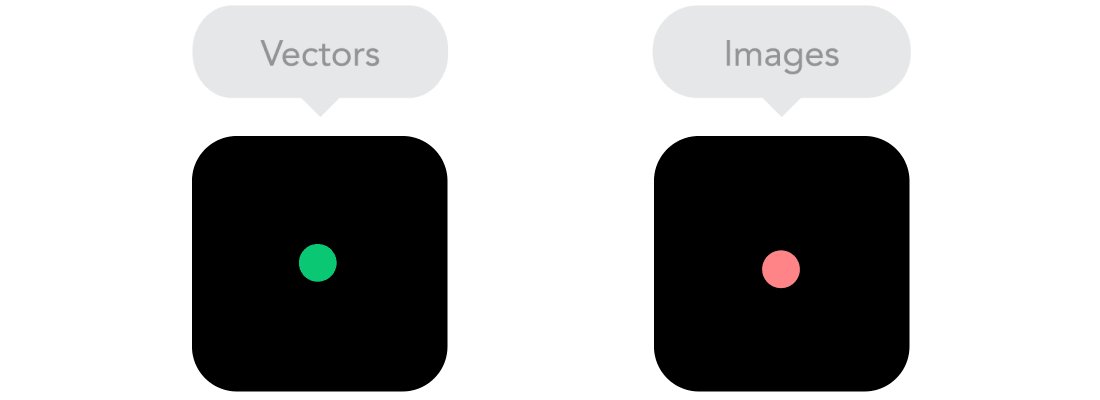
Imágenes vs Vectores
Una imagen de mapa de bits son los clásicos y por todos conocidos jpg, png o gif. Estos formatos son utilizados cuando cuentas con iconos con muchos detalles y algún efecto.
Sin embargo, si no es tu caso y apuestas por un diseño muy limpio la mejor opción es el uso de vectores SVG o una fuente icono.

¿Qué es mejor? Dependerá de las características, los vectores suelen ser de menor tamaño pero algunos navegadores antiguos no ofrecen soporte. Sin embargo su tamaño se modifica sin problemas manteniendo la calidad.
Estos son 9 principios básicos aplicados al responsive design. Aunque no seas diseñador, espero que te haya ayudado a comprender mucho mejor todo lo que hay detrás y en qué se basa una web responsive.





2 comentarios en «Responsive design: 9 GIFs para entenderlo de una vez por todas»
Buenas Carlos,
Muy buen post, claro, directo al grano. Lo que más me ha gustado ha sido los gift animados donde se ve perfectamente a lo que te refieres, que muchas veces es más dificil de explicar en palabras.
También es muy educativo, en el sentido de que indicas el nombre de elementos que a veces pueden ser menos obvios, como «objetos anidados» o «puntos de interrupción».
Sin duda un artículo a tener en cuenta para todos aquellos que se inician en el mundo responsive 🙂
Un saludo
Hola Rafa!!
La verdad es que cuando vi los gifs no me pude resistir a replicar este artículo porque como bien dices, te deja clarísimo en qué consiste cada cosa.
Me alegro de que te haya gustado 🙂
¡Un saludo!