Como es lógico, desde hace unos años Google tiene (muy) en cuenta el tiempo de carga de una página web de cara al ranking de posicionamiento SEO.
Ahora bien…
- ¿Por qué le da Google tanta importancia a la velocidad de carga?
- ¿Sabemos en qué medida afecta esto a nuestro SEO?
Si Google se ha puesto tan serio con esto es porque realmente es consciente de la importancia de que la experiencia de usuario debe de ser siempre lo más satisfactoria posible. Ni más ni menos.
A Google le interesa que todos sus usuarios queden satisfechos cada vez que realizan una búsqueda.
Del mismo modo que penaliza el hecho de que una página web no sea «mobile-friendly» (haciendo que desaparezca automáticamente de las búsquedas) también se penalizan las páginas cuyo contenido pesa tanto que ralentiza su carga.
¿Quién no ha abandonado alguna vez una web porque estaba tardando demasiado en cargar?
Asumámoslo, vivimos en la era de la inmediatez, donde lo queremos todo aquí y ahora. Nuestra tolerancia a la frustración con los tiempos de espera se ha ido reduciendo drásticamente en los últimos años.
Índice de contenidos
Estudios sobre velocidad web y comportamiento de usuario
Hace 12 años, en 2006 el 40% de los usuarios abandonaban un sitio web porque la página tardaba más de 4 segundos en cargar. A a día de hoy, para un usuario medio más de 2 segundos de espera es demasiado.
Según un estudio que publicó Amazon, por cada segundo de retraso sus conversiones bajaban un 7% lo que equivale según sus cuentas a 2,5 millones de dólares en pérdidas al año.
Seguro que los que ya navegabais por internet hace 10 o 15 años habéis esperado pacientemente durante minutos a que cargarse una página web (y sin rechistar).
Bueno pues esto se ha acabado, para bien o para mal ahora depende de literalmente segundos, e incluso centésimas de segundo para que nuestra experiencia de usuario sea muy positiva o muy negativa.
[bctt tweet=»Hace 12 años, en 2006 el 40% de los usuarios abandonaban un sitio web porque la página tardaba más de 4 segundos en cargar. A a día de hoy, para un usuario medio más de 2 segundos de espera es demasiado.» username=»repcoconut»]
Cómo analizar y mejorar el tiempo de carga de tu página web
¿Tarda demasiado en cargar tu página web?
Si es así, tranquilo.
Hay muchas formas de aligerar tu web y conseguir mejores tiempos de carga.
Tus usuarios lo agradecerán y a a Google encantará.
En WordPress por ejemplo, son muchos los distintos elementos que hacen que una web cargue rápidamente o no.
Desde los plugins que tengamos instalados, el tamaño de las fotos y videos, los displays de publicidad, el servidor donde esté alojada, etc…
El hosting (servidor donde está alojada nuestra web) es sin duda uno de los factores más determinantes ya que, no sirve de nada que tengamos la web optimizada si nuestro hosting no está funcionando correctamente.
Pero antes de nada, vamos a aprender a medir y analizar la velocidad de carga de nuestra página web con las herramientas que hay para ello como PageSpeed Insights de Google.
Una vez hayamos detectado esos elementos que ralentizan nuestra web, vamos a proceder a eliminar aquellos que no sirvan y aligerar todos los demás, todo ello conservando (por supuesto) el aspecto y calidad de la página.
Cómo usar PageSpeed Insights de Google para analizar la velocidad de tu web
¿Qué mejor que una herramienta desarrollada por Google para analizar la velocidad de carga de nuestra página?
PageSpeed Insights nos va a permitir hacer un test de carga tanto en versión móvil como desktop.
El resultado irá de 0 a 100, cuanto más nos acerquemos a 100 mejor por supuesto.

Antes de nada queremos advertirte de que tampoco debéis obsesionaros con llegar a una puntuación cercana a 100 cueste lo que cueste.
Hay una cosa que los robots que analizan nuestra página no tienen en cuenta y es que hay recursos como los botones sociales de compartir que los suele considerar como un elemento que ralentiza la carga pero, ¿y si los necesitamos?
Lo mismo ocurre con muchos otros recursos que contactan con un servidor externo como un formulario de contacto por ejemplo.
Dependiendo de la naturaleza de la web, en muchos casos serán elementos esenciales para nuestra página por lo que, aunque «ralenticen» la carga, no debemos tirarnos de los pelos si tenemos una puntuación de 65-80 por ejemplo.
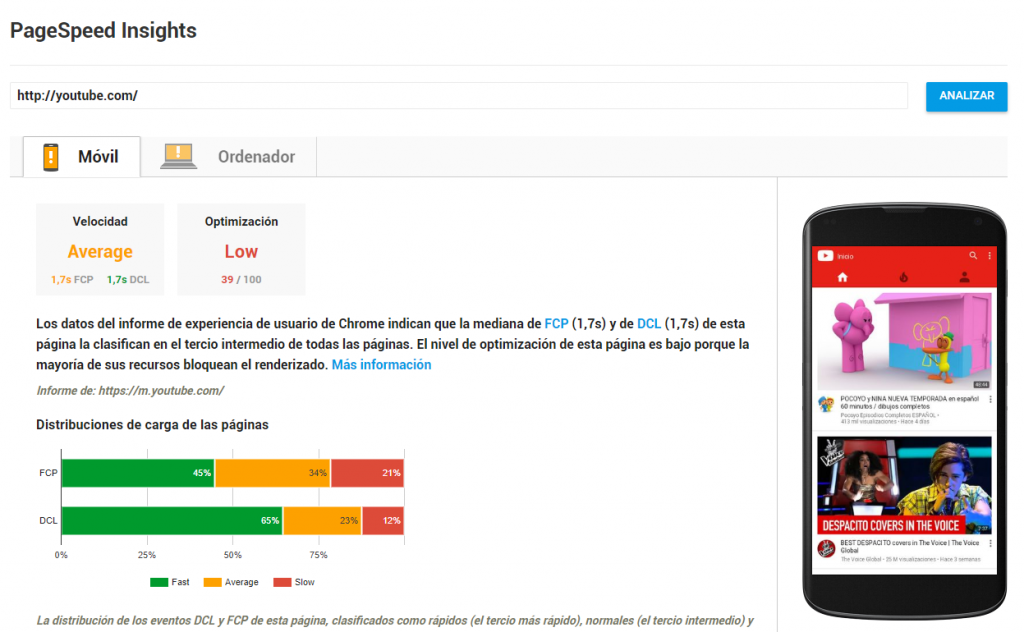
Como decíamos, no debes obsesionarte con la puntuación que recibe tu página web en PageSpeed Insights. Hay un caso curioso que igual te sirve de consuelo y es Youtube que suspende el test con 39 puntos sobre 1000.
Sí, has leído bien, una de las páginas de Google no supera su propio test de velocidad de carga.

Como veis, la puntuación de Youtube es bastante mediocre para ser una web de Google. Pero, ¿acaso carga tan despacio?
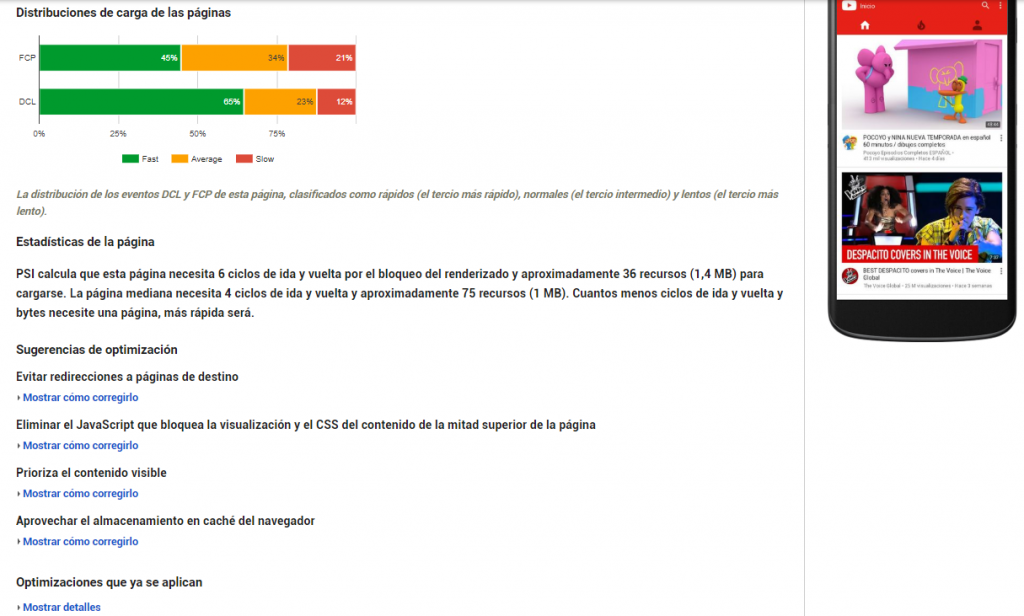
Lo cierto es que no, por eso no debes de tirarte de los pelos si ves que tu página recibe una puntuación baja. Lo cual no quita que te fijes en qué está fallando tu página web e intentes arreglar lo que puedas.
Debajo de la puntuación te saldrán detallados todos los puntos en los cuales tu página flaquea con links donde te explican cómo arreglarlo. Algunas cosas son básicas, otras necesitarás ayuda de tu proveedor de hosting y con las que son directamente de WordPress o de tu plantilla probablemente necesites ayudas de un programador si te ves muy perdido.

Os dejamos un vídeo en el que Borja Girón explica muy bien cómo funciona esta herramienta de Google:
3 elementos básicos que influyen en la velocidad de carga de tu página web
Para mejorar tu tiempo de carga vamos a ver en qué factores debemos centrarnos para conseguir optimizar nuestra web y evitar que Google y la mala experiencia de nuestros visitantes nos perjudique.
Una página web que carga más rápido que la media va a tener más papeletas de subir en el ranking de Google y, como sabéis, desaparecer de la primeras páginas de la búsqueda equivale a casi «no estar en internet».
Plugins
Ay, los famosos plugins…Lo cierto es que instalar plugins a veces es como las apps con el móvil que pecamos de querer probar todas y al final acabamos instalando a diestro y siniestro sin analizar si realmente es necesaria.
Al final, acabamos teniendo muchas que no utilizamos jamás y que nos están consumiendo recursos constantemente.

Además, algunos plugins de WordPress, son unos auténticos devoradores de recursos exprimiendo nuestro servidor.
Si vamos a instalar un plugin por lo menos debemos tener una serie de factores en cuenta. Como por ejemplo (y muy importante) fijarse cuándo ha sido actualizado, si es compatible con tu versión de WordPress e investiga y verifica que su autor es de confianza.
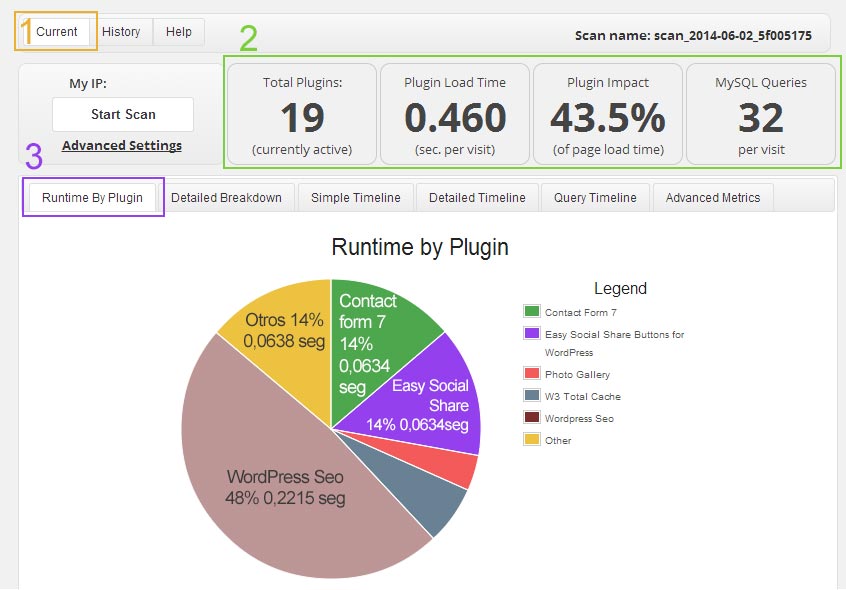
¿Cómo saber qué plugins hacen mi web más lenta?
Curiosamente, con otro plugin llamado P3 Plugin Performance Profiler.
Tan solo tienes que instalarlo para averiguar qué plugins están haciendo tu WordPress más pesado y decidir si se trata de uno imprescindible o si por el contrario, puedes buscar alternativas o eliminarlo directamente.

Recuerda que una vez haya cumplido su función, lo puedes eliminar. Más aún teniendo en cuenta que no se ha actualizado desde hace 3 años con lo que lo suyo es que, una vez lo hayamos usado, lo desinstalemos.
Si quieres saber más sobre cómo funciona te dejo un completo tutorial de Ragose sobre P3 Plugin Performance Profiler.
Hay otra alternativa llamada WordPress Inspector con el que se puede realizar comprobaciones básicas de SEO y seguridad.
¿Y un plugin para optimizar WordPress?
Estamos hablando de eliminar plugins para mejorar la velocidad pero te vamos a recomendar que instales uno precisamente para conseguir lo mismo ¿Cómo te quedas?
Y es que los plugins no son malos, sino que hay que saber elegir los mejores y aquellos realmente necesitan y más te aportan.
En este aspecto, para mi el mejor con diferencia es WP Rocket.
Con tan solo un par de clics este plugin de forma automática hará magia dentro de tu WordPress.
¿El único «inconveniente»? Es un plugin de pago, pero te aseguro que vale cada euro que cuesta.
Las Imágenes
Por lo general una página web va a contener varias imágenes. Debemos asegurarnos imperativamente de que todas y cada una de las imágenes de nuestra web están debidamente optimizadas para que pesen lo menos posible.
¡Ni se te ocurra subir una foto a tu web directamente sin haberla optimizado!
Ahora te explicamos cómo hacerlo con Photoshop o con herramientas online gracias a las cuales podemos llegar a reducir hasta un 80% el peso de las imágenes sin pérdida de calidad alguna, pero antes, una duda muy habitual.
¿Vale pero en qué formato, JPG o PNG?
El formato JPG es el más adecuado para las fotografías e imágenes realistas que en su formato original ocuparían varios megabytes, ya que al comprimirse, pueden ocupar unos pocos cientos de Kb o menos dependiendo del ratio de compresión.
Solo se apreciaría la pérdida de calidad en pantallas muy grandes o al hacer zoom.
El formato PNG es el más adecuado para usar en fondos de los sitios web, en iconos y gráficos o imágenes que no son fotografías, o con trazos finos o texto, ya que aunque no estén comprimidos, por sí mismas no deberían ocupar demasiado KB. Además, gracias a su fondo transparente, pueden usarse en cualquier sitio de manera sencilla, manteniendo una gran calidad.
¿Cómo optimizar una imagen para mi página web?
Como decíamos antes, ni se te ocurra subir una foto a tu web sin antes haberla optimizado.
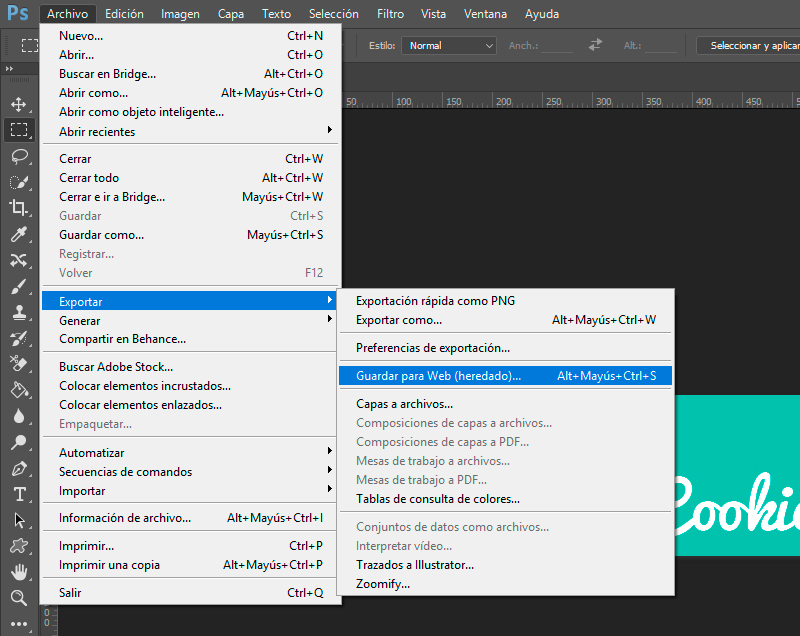
Nosotros recomendamos que en primer lugar, si tienes Photoshop, la exportes en «Guardar para web».

Si quieres reducir su peso aún más puedes pasarla después por un compresor de imagenes online como Tinypng pueden llegar a comprimirla un 70% más.
Otra posibilidad que tenéis sin pasar por programas como photoshop es utilizar un Plugin que comprima las imágenes alojadas en tu web como EWWW Image Optimizer o Imagify Image Optimizer.
Es muy sencillo de utilizar y te permitirá ahorrar mucho tiempo en ir comprimiendo una a una a través de photoshop.
Eso sí, no garantizamos que la compresión sea igual de eficaz que la que hacemos manualmente con photoshop.
Hosting o servidor web
El hosting donde alojamos nuestra web va a ser un factor determinante de cara a tener una velocidad de carga aceptable que nos permita tener un buen posicionamiento y experiencia de usuario.
Hay que evitar caer en ofertas de alojamiento con precios muy bajos ya que, lo más probable, es que con el tiempo acabemos teniendo que cambiar de servidor con los dolores de cabeza que puede suponer.
Un hosting de calidad es necesario para que el rendimiento de su web sea el adecuado. Preferiblemente debe encontrarse en el mismo país hacia el que va dirigida la web, y a ser posible que se trate de un servidor dedicado, sobre todo si es para un negocio.
Si nos preguntas desde Nosinmiscookies y República Coconut llevamos tiempo confiando en Raiola Networks tanto para nosotros como para nuestros clientes por lo que es nuestra opción favorita.
¿Alternativas a Raiola Networks?
Como siempre nos gusta darte otras opciones para no caer en favoritismos y tenemos la suerte o desgracia de haber trabajado con multitud de proveedores, otros que dan un gran servicio y buena relación calidad/precio son Siteground y Webempresa.
Elijas el que elijas, tu web va a estar en un servidor de calidad, seguro, optimizado y potente.
La velocidad de carga de una web importa y mucho
Estos son los tres puntos esenciales que debes de tener en cuenta a la hora de acelerar el tiempo de carga de tu página web.
La experiencia de usuario depende tremendamente del tiempo que tarde en cargar tu página. Da igual que visualmente sea espectacular si tarda dos segundos o tres de más en cargar, perderás muchos usuarios por el camino.
Si estabas desesperado porque tu web era más lenta que una tortuga y pensabas que jamás iría bien, prueba con estos consejos y verás cómo echa a correr.
Primero analiza la velocidad de tu web, aplica los consejos que te hemos dado y notarás una mejora notable en el tiempo de carga de tu web.
En muchos casos puede resultar una labor bastante tediosa el tener que comprimir todas las imágenes de tu página pero, el resultado, merece la pena y mucho.
[bctt tweet=»La experiencia de usuario depende tremendamente del tiempo que tarde en cargar tu página. Da igual que visualmente sea espectacular si tarda dos segundos o tres de más en cargar, perderás muchos usuarios por el camino.» username=»repcoconut»]
Ten en cuenta que estos son los primeros pasos, dependiendo de la web puedes necesitar que te echen una mano (acuérdate de nosotros :D)
¡Prueba con tu página web y comenta aquí tus resultados o cualquier duda que te surja!
¡Que la velocidad de carga esté con vosotros!





5 comentarios en «Cómo mejorar el tiempo de carga de tu página web»
Una artículo muy interesante y completo, habrá que probar las herramientas.
Muchas gracias Andrés, estamos encantados de escuchar tu feedback una vez las hayas probado! 🙂
A mi me sirvió colocar imágenes animalistas
No consigo que google me ponga la web en verde en el speed test. He hecho de todo lo que indicas, incluso tengo el wp rocket de pago (también he probado el autoptimize). Podría ser cosa del hosting? Utilizo godaddy actualmente. Gracias, ya no se que más hacer…
Hoy en día es imprescindible más que nunca tener una página web que cargue de forma rápida.
Muchas gracias por el artículo.